UI 프레임워크(css flex)를 닮은 플러터 제공 함수 문법으로 레이아웃을 잡았던 기억만 있는 Flutter를 다시 시작해보기로 합니다.
환경설치는 언제나 시행착오가 많은데.. "이런 시행착오의 과정을 패스하고 개발만 할 수는 없을까?"
오픈 소스 진영에서 기술의 빠른 발전 속도가 장점이라면 의존성의 문제는 어쩔 수 없는 아킬레스인 것 같습니다.
각설하고 바로 과정을 기록으로 남겨봅니다.
1. 안드로이드 스튜디오 (Android SDK) 설치
https://developer.android.com/studio?hl=ko
에뮬레이터를 띄우고 빌드를 하려면 안드로이드 SDK 필수
내 OS에 맞는 버전으로 다운로드 후 설치
제 경우 M1 맥북프로에 설치는 별문제 없이 진행됐습니다.
2. Flutter SDK 설치 (2.8.0)
https://docs.flutter.dev/get-started/install
Install
Install Flutter and get started. Downloads available for Windows, macOS, Linux, and Chrome OS operating systems.
docs.flutter.dev
아무데서나 flutter 실행을 위해 내 시스템 환경변수에 flutter 실행파일의 경로를 설정합니다.
xxx ~% export PATH="$PATH:[압축푼flutter경로]/bin"
경로가 잘 설정됐는가 확인하기
xxx ~% echo $PATH
보통은 환경설정 (맥의 경우 ~/.zshrc) 파일을 에디터로 열어 위의 flutter 경로를 영구적으로 설정합니다.
제 경우는 아래와 같이 설정 후 저장하고 터미널을 새로 시작하거나 기존 터미널에서 source ~./zshrc로 터미널 설정을 갱신합니다.
export PATH="$PATH:$HOME/Documents/app-dev/flutter-study/bin"
제대로 등록됐다면 flutter가 제공하는 환경 점검(?)툴이 실행 가능합니다.
xxx ~% flutter doctor실행이 안되고 명령어를 찾을 수 없다고 나온다면 위의 경로 설정이 잘못된 것이니 당황하지 말고
내가 설치한 flutter/bin 경로를 찬찬히 확인해 보세요.
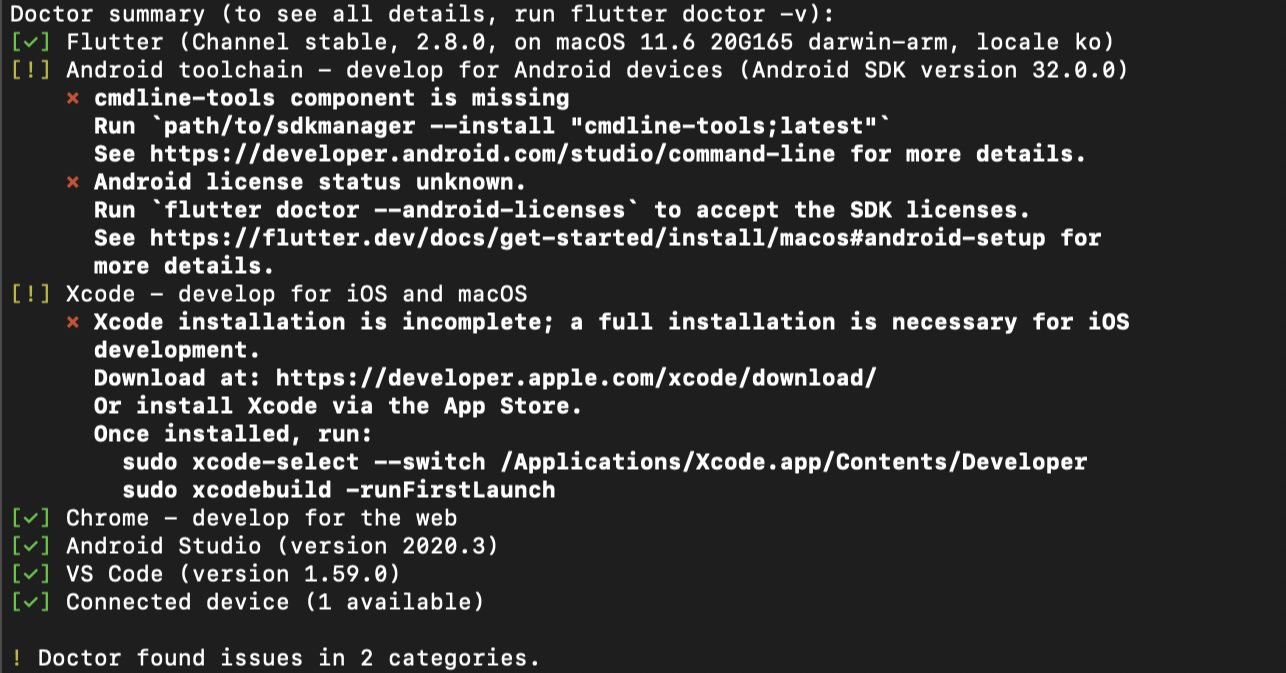
플닥터가 뭔가 열심히 진료를 진행하면... 그러면.. 아마도..거의.. 필자처럼 빨간색 경고 메시지를 만날 확률이 높습니다.

경고 메세지에서 해결방법을 찾거나 구글링
문제 1. cmdline-tools 어쩌고저쩌고...
해결 -- 안드로이드 스튜디오 실행 후 SDK Manager > SDK Tools에서 Android SDK command-line Tools 체크해 설치
문제 2. Android license 어쩌고 저쩌고...
해결 -- 아래 라이선스 동의 터미널에 입력
xxx~ % flutter doctor --android-licensesYes! Yes! Yes! 약관 동의.
문제 3. Xcode incstallation is incomplete
해결 -- 앱스토어에서 Xcode 설치 후 메시지에 보이는 명령 실행
xxx ~% sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
xxx ~% sudo xcodebuild -runFirstLaunchClear!
깔끔하게 설치가 됐습니다.

이제 안드로이드 스튜디오를 열고 Dart와 Flutter 플러그인을 설치합니다.

AVD manager를 통해 사용할 폰 에뮬레이터도 설치해 줍니다. (필자의 경우 Nexus 5, 안드로이드 Q버전)

이제 VScode를 열고 'Ctrl + Shift + P'로 커맨드 입력창을 열고 flutter로 검색
> Flutter: New Project
> Application 선택 후 원하는 flutter 작업 폴더 선택
> 적당한 프로젝트명을 입력 후 엔터
> 프로젝트 세팅이 되면 main.dart 파일을 하나 열어 줍니다. Done.
마지막으로 디바이스(폰) 에뮬레이터를 하나 띄웁니다.
VScode 하단에 보이는 디바이스 영역 (필자는 [Chrome (web-javascript)]) 을 클릭, 띄우고자 하는 웹 or 시뮬 or 에뮬을 선택하면
으쌰으쌰 돌아가면서 미리 보기 UI를 띄웁니다.
iOS, Android 등 여러 개 띄울 수 있지만 버벅거림은 우리의 몫이라는 점.

시험 삼아 iOS, Android 가상 디바이스를 모두 실행한 화면

남은 건 코딩뿐.
버전 별로 약간의 차이가 있고 OS나 환경별로 시행착오의 가능성은 있지만
이전 보단 수월한 느낌은 사실입니다.
이상으로 짧은 설치 기록은 여기까지.
fin.